¿Quieres mejorar la experiencia de usuario de tu sitio web en dispositivos móviles? Google ha lanzado una nueva herramienta llamada CrUX Vis que te permite analizar las Core Web Vitals de tu página basándote en datos reales de tus usuarios. En este artículo, te explicamos cómo funciona esta herramienta y cómo puede ayudarte a optimizar el rendimiento de tu web móvil.
¿Qué es la nueva herramienta de Google?
Google ha desarrollado una página web que, aunque ha sido lanzada sin mucha publicidad, es increíblemente útil para desarrolladores y propietarios de sitios web. Esta herramienta te permite introducir cualquier URL y obtener información detallada sobre las Core Web Vitals de esa página, basándose en la experiencia real de tus usuarios.

¿Qué son las Core Web Vitals?
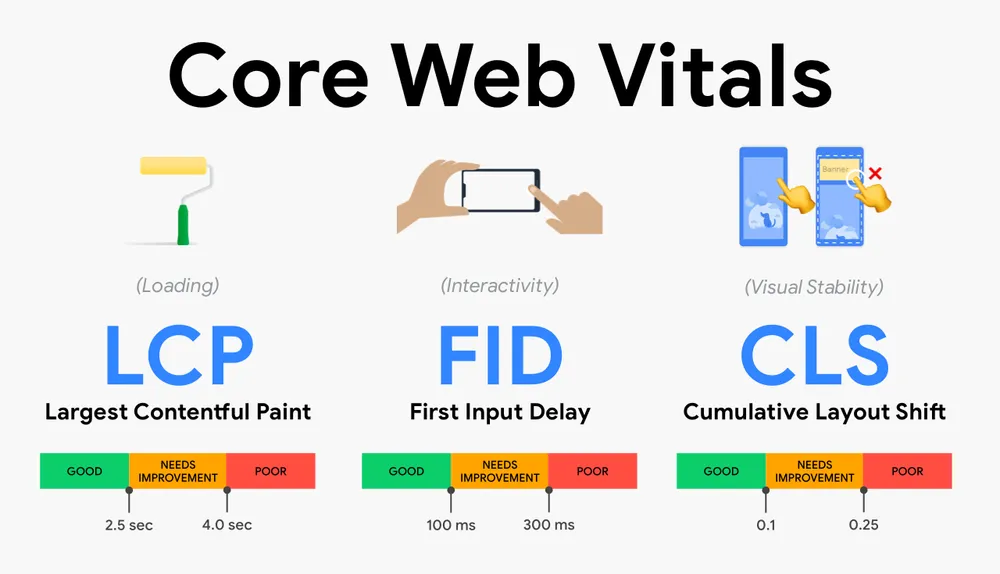
Las Core Web Vitals son un conjunto de métricas que miden la experiencia de usuario en términos de rendimiento, interactividad y estabilidad visual. Las principales métricas son:
- Largest Contentful Paint (LCP): mide el tiempo de carga del contenido más grande visible en la pantalla.
- First Input Delay (FID): evalúa el tiempo que tarda la página en responder a la primera interacción del usuario.
- Cumulative Layout Shift (CLS): analiza la estabilidad visual, es decir, cuánto cambian los elementos de la página durante su carga.
Cómo utilizar la herramienta
- Introduce la URL de tu sitio web: Puedes analizar tu página principal o cualquier otra URL específica.
- Selecciona el periodo de tiempo: Ajusta las fechas para ver cómo han evolucionado las métricas en un rango de tiempo determinado.
- Filtra por dispositivo: Elige entre móvil, escritorio o todos los dispositivos para obtener datos más precisos.
- Analiza las métricas: Observa las gráficas y datos proporcionados para identificar áreas de mejora.
Ejemplo práctico
Supongamos que analizamos la URL AndroidTR.es. La herramienta nos muestra que el rendimiento general es bueno, pero también detecta una ligera regresión en las métricas a lo largo del tiempo. Esto puede deberse a cambios recientes en el sitio, como la incorporación de nuevas funcionalidades que afectan al rendimiento.
Ventajas de basarse en datos reales de usuarios
A diferencia de otras herramientas que se basan en simulaciones, esta utiliza datos de usuarios reales. Esto es crucial para entender cómo se desempeña tu sitio en situaciones reales, especialmente en dispositivos móviles donde las condiciones de red y hardware varían significativamente.
Filtrado avanzado
La herramienta permite filtrar y segmentar los datos para un análisis más detallado:
- Por URL o por origen: Puedes analizar una página específica o todas las páginas de tu dominio.
- Por dispositivo: Compara el rendimiento entre móviles y ordenadores de escritorio.
- Por métrica específica: Enfócate en una métrica para identificar problemas concretos.
Identificación de problemas comunes
Algunas páginas pueden mostrar problemas específicos en móviles, como un alto Cumulative Layout Shift, lo que indica que los elementos visuales cambian de posición durante la carga. Identificar estos problemas te permite tomar medidas para mejorar la experiencia de usuario.
Pasos para mejorar tu web móvil
- Optimiza el contenido más grande: Asegúrate de que las imágenes y recursos principales están optimizados para reducir el LCP.
- Mejora la interactividad: Minimiza el JavaScript y utiliza técnicas de carga diferida para mejorar el FID.
- Aumenta la estabilidad visual: Reserva espacio para elementos que se cargan posteriormente para reducir el CLS.
La nueva herramienta de Google es indispensable para quienes buscan mejorar la experiencia móvil de su sitio web. Al basarse en datos reales, ofrece una perspectiva precisa de cómo tus usuarios perciben tu página. Aprovecha esta herramienta para identificar áreas de mejora y ofrecer una experiencia de usuario superior en dispositivos móviles.